이미지의 출처를 알아내는 방법 2가지

1. 시작하며
홈페이지를 제작하거나 콘텐츠를 만들다 보면 "이 이미지는 어디서 구할 수 있을까?" 하는 궁금증이 생길 때가 있습니다.
이미지의 출처를 확인하는 것은 저작권 보호뿐만 아니라, 원하는 고해상도 이미지를 찾거나 신뢰할 수 있는 원본을 확인하는 데에도 중요한 과정입니다.
이번 글에서는 특정 이미지의 출처를 찾는 두 가지 방법을 소개해 드리겠습니다!
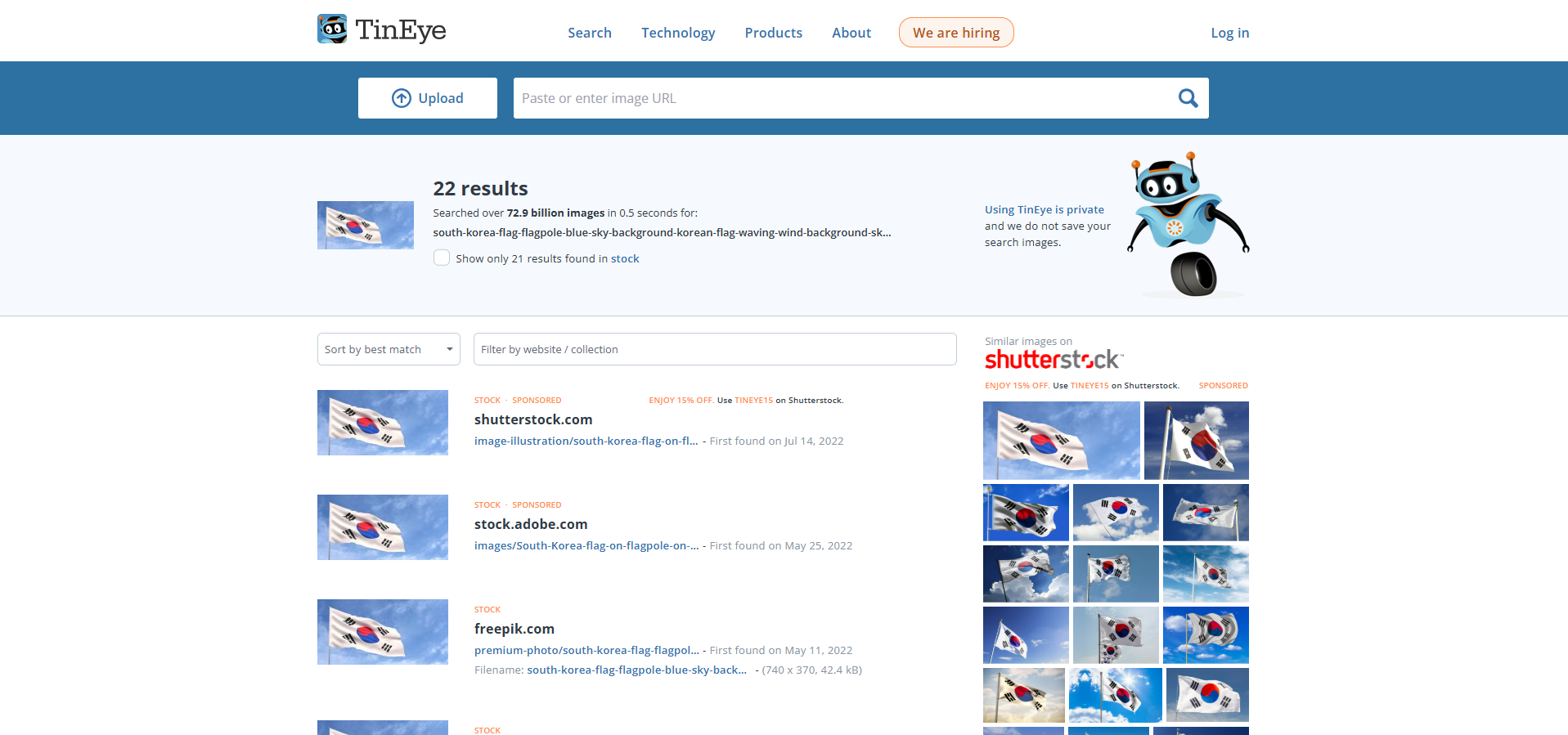
2. [방법 1] TinEye 사이트 이용
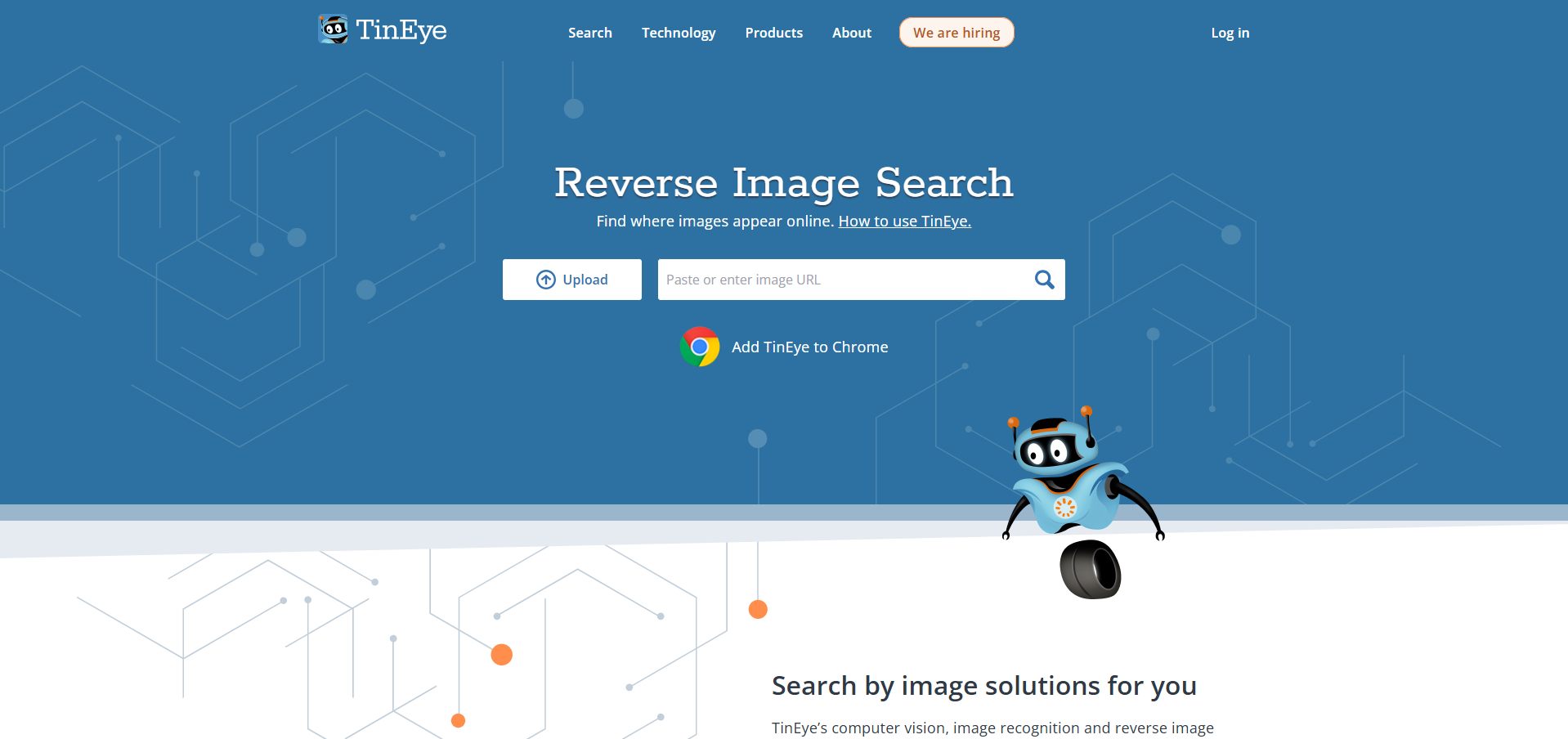
TinEye는 이미지 역검색 기능을 제공하는 사이트로, 업로드한 이미지가 어디에서 사용되었는지 확인할 수 있습니다.
- 주로 해외 웹사이트의 검색 결과가 제공되며, 국내 웹사이트 검색에는 제한이 있습니다.
- 저작권 보호가 필요한 이미지나 원본 출처를 찾을 때 유용합니다.
사용 방법
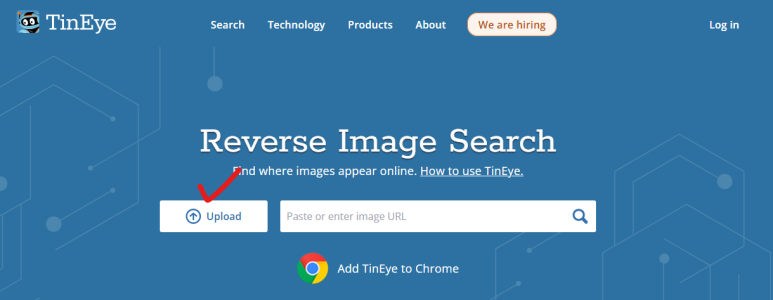
- TinEye 홈페이지에 접속합니다.
- 출처를 알고 싶은 이미지를 업로드하거나 이미지 URL을 입력합니다.
- 검색 결과를 통해 해당 이미지가 사용된 웹사이트 목록을 확인합니다.



참고: TinEye는 국내 웹사이트 검색이 어렵기 때문에, 보다 정확한 검색이 필요하다면 방법 2의 구글 이미지 검색을 활용하는 것이 좋습니다!
3. [방법 2] 구글 이미지 검색 활용
구글 이미지 검색은 TinEye보다 더 많은 웹사이트를 대상으로 검색할 수 있습니다.
- 국내외 다양한 사이트에서 동일하거나 유사한 이미지의 출처를 확인할 수 있습니다.
- 검색 결과에서 이미지의 원본 크기나 출처 정보를 확인할 수도 있습니다.
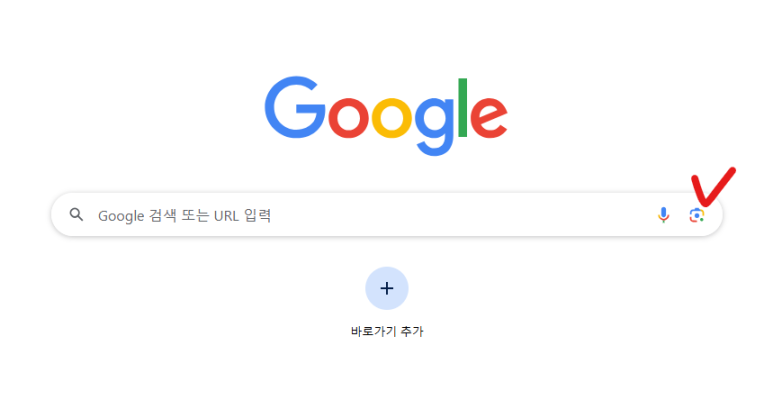
사용 방법
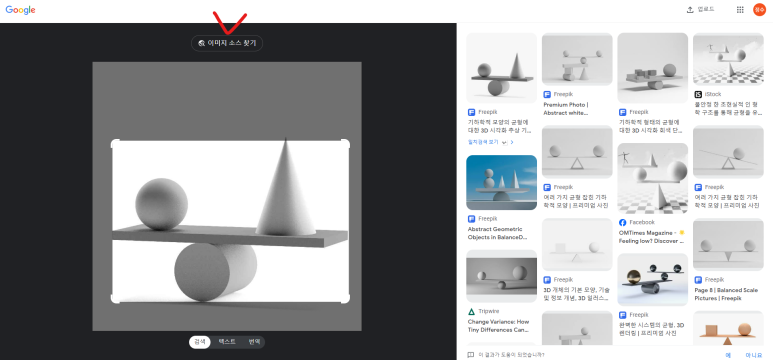
- 구글 검색창 우측에 있는 카메라 아이콘을 클릭합니다.
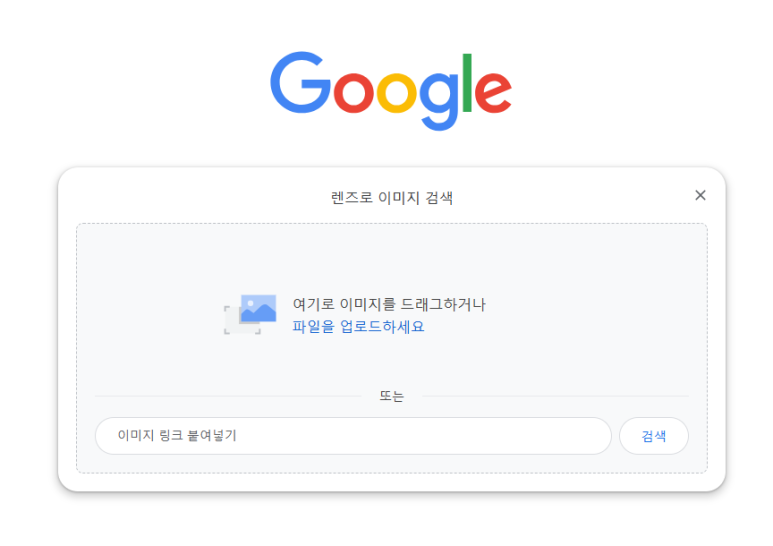
- 출처를 확인하고 싶은 이미지를 업로드하거나 이미지 URL을 입력합니다.
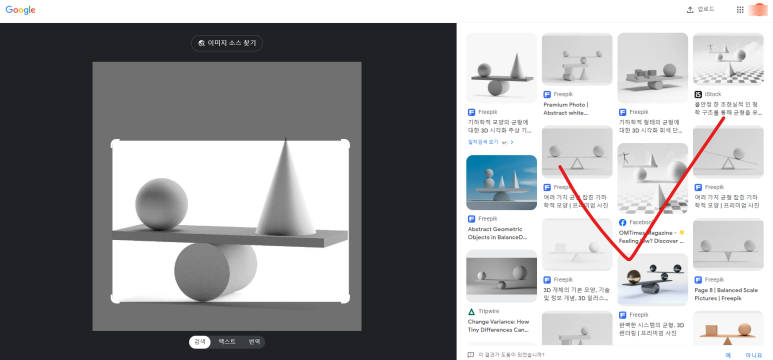
- 검색 결과에서 동일하거나 유사한 이미지를 확인할 수 있습니다.
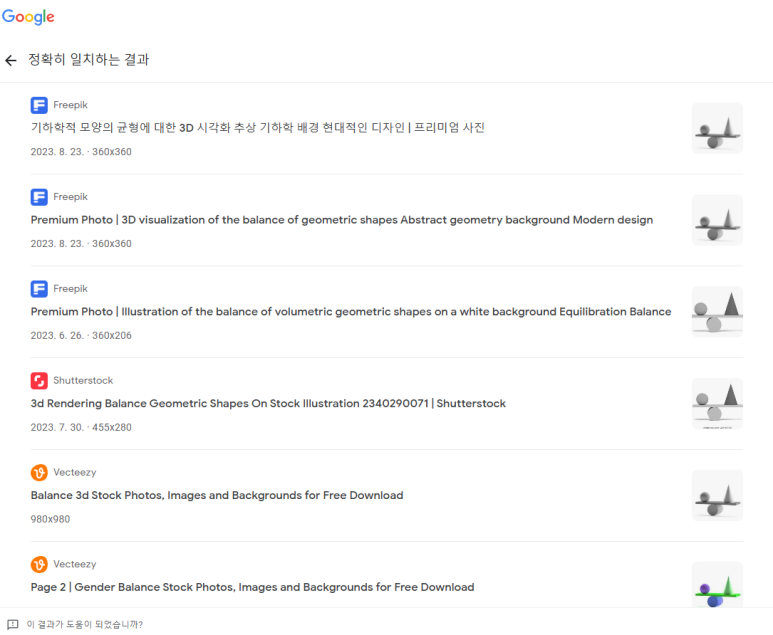
- 출처를 정확히 알고 싶다면, '이미지 소스 찾기' 버튼을 클릭합니다.





참고: 구글 이미지 검색은 국내 웹사이트까지 포함하여 검색할 수 있어 보다 정확한 출처 확인이 가능합니다!
4. 추가적인 이미지 출처 찾기 팁
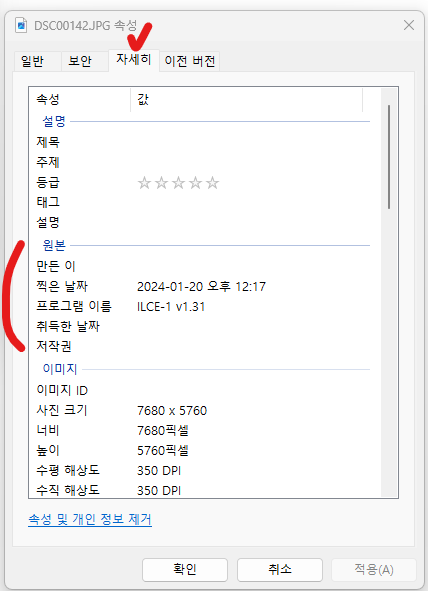
이미지 메타데이터(EXIF 정보) 확인
- 이미지 파일의 속성을 확인하면 원본 출처에 대한 단서를 얻을 수 있습니다.
- 일부 사이트에서는 EXIF 정보를 통해 촬영 기기, 위치, 원본 URL 등을 제공하기도 합니다.

워터마크가 포함된 이미지는 원본 사이트를 방문하여 직접 확인
- 많은 경우, 이미지는 원본 사이트에 브랜드 워터마크가 포함되어 있을 수 있습니다.
- 이러한 경우 워터마크 정보를 활용해 원본 출처를 찾을 수 있습니다.
5. 마무리
이미지 출처를 확인하는 것은 저작권을 준수하고, 신뢰할 수 있는 원본을 찾는 데 중요한 과정입니다!
- TinEye는 해외 웹사이트에서 이미지 출처를 찾는 데 효과적입니다.
- 구글 이미지 검색을 활용하면 보다 다양한 웹사이트에서 출처를 확인할 수 있습니다.
- 메타데이터(EXIF 정보)와 워터마크 분석도 추가적인 출처 확인 방법이 될 수 있습니다.
위 두 가지 방법을 활용하여 필요한 이미지 출처를 손쉽게 찾아보시기 바랍니다.
[함께 읽으면 좋은 글]
* 홈페이지 내 이미지 출처 표시 방법 (저작권위원회 답변)